Browsing the internet without uBlockbOrigin is bad for your health.
Ad blockers don’t protect you against dumbass frontend devs who serve 5mb png files to be stuffed into 600x400 boxes.
Removed by mod
Thanks kind stranger, I didn’t realize this was configurable.
Shit, I might use that on a desktop with broadband.
Is 50kb enough or should I go higher.
Also. Thanks!
Removed by mod
Thank you, this helps a lot
I have mine at 50kb, and most things load, but I do get some images that don’t. Just play with it and increase it until the frequency you need to tap pictures to render them doesn’t piss you off anymore.
Thank you.
I especially hated wallpaper website that load full size pictures on previews grids
No but the good blockers give you the power to disable elements on a case by case basis.
Removing the background image for fandom wiki articles makes them load 3x faster.
Raymond Hill is a hero of our times. Not even kidding.
*googles the name*
Raymond Earl Hill was an American tenor saxophonist and singer, best known as a member of Ike Turner’s Kings of Rhythm in the 1950s.
Well, I mean we all have our own ideas about the world.
True, true
mod_pagespeed does
At work we have this timecard management system that’s an enormous pain to use. All the bottom rung employees hate it because it’s anything but intuitive. For example, it has stupid things like weekdays sorted alphabetically and a scroll bar to select the day of the month in a form. It’s like the interfaces were tested exactly one time and never visited again, so long as it works minimally.
What’s this crappy app have to do with big web pages? That application is awful for us worker bees, but management loves it because it produces nice reports. Management is the real customer for which the product is optimized. Similarly, many web pages are awful because they’re mainly rated on how it looks. Nobody is including how fast it loads in the contract, and at the product demo you bet those resources are cached in the browser.
Ask yourself: who with the money in hand is actually looking at how fast the page loads on a slow connection or low-end devices?
TLDR: Looks > performance.
it has stupid things like weekdays sorted alphabetically
Holy shit, that’s stupid. Why would you even do this in the first place?! I can’t comprehend how anyone could come to the conclusion that that’s a good way to sort it.
alphabetically was probably the default sorting method for an array of data and they didn’t bother to fix it, just my guess.
Then why not use labels?
Value=“1Monday” Label=“Monday”
That’s even more work than skipping the “weekdays” array wherever the sorting happens
Friday Monday Saturday Sunday Thursday Tuesday Wednesday
In its defense, that also flows better if you’re trying to sing it.
At my current dev role I try to do optimizations to make new system area pages pretty lightweight, but it’s a bit of a struggle as I’m working with devs who have been in the same role for decades. WCAG is not prioritized, and they pull in a ton of JS libraries that usually aren’t even used. A lot of the practices I see in use are from 10 years ago, but slowly tidying up the horror show with each dev product meeting.
Admittedly could be much worse though, at least our pages aren’t 21MB large.
WCAG
Ours doesn’t even try at all, because we’re largely a B2B shop and we know our customers (in the low thousands). It’s still dumb, because we could totally hire a QA or developer who has some kind of need where accessibility would be helpful, and we even have a couple of colorblind people on the team, yet we don’t prioritize anything. It’s a little disappointing, but I guess the need hasn’t arisen yet.
We build a very interactive web app with tons of data, and a fresh load is still well under 21MB (looks like ~5MB transferred over the network, ~15MB total). I don’t understand how a typical website could use more than our app when we do lots of complex stuff (2D drawing library, lots of calculations, we’re adding in 3D soon, etc).
You could probably write a browser plug-in / extension to manipulate the DOM to fix these issues.
Also yes, some people look at page load times. Our team does this. But apparently not a lot of people do this, judging by the replies in this thread.
Yeah, I’m guessing a bunch of random workers are going to do that…
A UserScript or UserStyle could fix it up.
And make some clueless Facebook addict with seventeen toolbars scream “You haCKED OUR WEBSITE?!”
Original post is a much better read than this blogspam
I’m all for reducing the size of webpages with garbage bloat but a little CSS for readability on this site would have gone a long way.
Ps. thanks for sauce
I don’t agree with him, but if you read the last appendix, this mf wrote half an essay on why he prefers to have basically no styling
It reads a lot better with Firefox’s reader mode.
Wow, first time I’ve used reader mode and it is awesome!
The Opera browser of old had a menu with custom styles (a few default plus you could add your own), I think it had one that converted to sans serif, that plus a columns width one would be perfect for this site
Modern Firefox has “Reader View” that does a similar thing. It’s just less customizable… because it’s modern Firefox.
Does a disservice to the color-coded table on this article, though.
The appendices of that post could use a rewrite. They read weird:
An example we’ve discussed before, is at a well-known, prestigious, startup that has a very left-leaning employee base, where everyone got rich, on a discussion about the covid stimulus checks, in a slack discussion, a well meaning progressive employee said that it was pointless because people would just use their stimulus checks to buy stock.
That reads like ChatGPT used reddit comments to flesh out the “article”.
Is harder to load than pubg a joke or an actual metric?
While reviews note that you can run PUBG and other 3D games with decent performance on a Tecno Spark 8C, this doesn’t mean that the device is fast enough to read posts on modern text-centric social media platforms or modern text-centric web forums. While 40fps is achievable in PUBG, we can easily see less than 0.4fps when scrolling on these sites.
ಠ▃ಠ
OH MY GOD IT LOADS SO MUCH FASTER
Wealth beyond measure, sera.
If only they paid web developers more…
I could not give two fucks about the memory efficiency of a web page I worked on since I barely take enough home to afford groceries.
Unless they pay me more to care, it’s still your problem internet person.
A lot of devs I know are purely ticket in ticket out… so unless someone convinced management there’s a performance problem and that they’d need to prioritize it over new features (good luck), then it will not be done.
i (barely) get paid to solve tickets, i’m not gonna fight with management for them to do their job properly.
Not to suggest you don’t deserve to be paid more, but it feels like the issue would more be that the people paying for the site aren’t instructing the people that develop it to make these accommodations.
Because I know plenty of devs that just straight up don’t give a shit about accommodating low-end devices, regardless of what they’re paid. It’s like a point of pride almost.
Hell, that’s the energy of the DontKillMyApp people: they just straight up think their app should use as many resources as it likes as long as it likes, and they shouldn’t have to be considerate in development. Strain on device be damned.
I’ve seen some that straight up admit they don’t even think the user should be able to kill an app process.
I know this isn’t the main point of your comment, but DontKillMyApp is about much more than system resource management. It’s about consistent behavior so that developers can program to a standard rather than a wild west of whatever a handset decides to do.
Either you write your app to accommodate every special case implementation of background execution requirements, or users get upset when the instant message isn’t delivered and blame the app.
To make matters worse, many Chinese devices just kill everything in the background that’s not on a hard coded whitelist. This is a failure of Android when it doesn’t require consistent behavior. On these devices, applications that have a legitimate reason to run in the background just don’t work correctly.
I think the situation is getting much better with recent Android versions.
To make matters worse, many Chinese devices just kill everything in the background that’s not on a hard coded whitelist.
Looking at Xiaomi’s Miui here. My last phone was a Xiaomi one and it was great. It didn’t take long for me to install LineageOS on it tho because Miui is horrible. It killed every app you had opened the second you switched to another one. Things like email verification codes were literally impossible to enter into an app because when you went into your mail app, copied the code and then went back into the app you wanted to enter it in, that app would have to start up again because it was already killed in the background.
Also, Miui itself used up like half my RAM without anything being opened and it was buggy as hell.
They do this because it pumps up those battery statistics but it harms the user experience which is much harder to test.
When my title changed from web developer to software developer I got a 60% pay increase, but my job hardly changed in reality. I still only make just enough to do doordash on the side as an extra safety net and not as a necessity to afford food.
But when anyone asks what I do for work and I tell them, they immediately assume we’re absolutely loaded and I’m picking up the check everywhere we go.
Yup. I do make a fair bit more than the average person, but I have a family, kids, and a lot of experience. I’m far from poor, but I’m not making what people seem to assume I make. I live in a middle-class area, my kids go to publicly funded schools, and I drive reliable, older cars (both ~15yo, will be replacing one soon for something <10yo).
I probably could make $200k+, but I’d have to work crazy hours doing unethical work. As it stands, I’m in the 12% tax bracket, so very much in the middle class, and I choose to make less in exchange for a better work/life balance. Fortunately, my wife doesn’t have to work for us to make ends meet, and the same goes for a few of my coworkers (one legally can’t because of immigration nonsense). If we both did what I do (my wife couldn’t, she doesn’t have the formal education or experience for that), we’d be rich, but that’s just not the case.
If you don’t mind me asking what do you do? I’m always curious since truthfully the $200k/y fang jobs sometime make me think I’m the odd one out who’s not gonna retire by 40. And as primarily a perl developer on a team of 2 I feel like were in our own world most of the time.
I’m a team lead at a non-tech company (we manufacture stuff) in a tech division writing primarily in Python and JavaScript.
We pay around the 60-70 percentile for our area, and I work 3 days at home, 2 in the office. We have a really flexible work policy and I just need to leave a note for the team if I take off 1-2 hours during regular work hours (9-4) for an appointment or something. I rarely work more than 8 hours in a day, and if I do, I can take a few hours off the next day (has happened maybe 5 times in the 3 years I’ve worked here).
There are some negatives though:
- our company is based in Australia, I work with teams in Europe and India, and I’m based in the US, so meetings can be at awkward times
- we have lots of teams in the same codebase, so SW development can be complex
- our internal team (my team) was hired after our main external partner built the initial app, so there’s some politics involved
- I have to commute 25 miles when I do go in (I’m not interested in moving)
- benefits are kinda mediocre, and no stock options
But all in all, my boss rocks, pay is decent, and work life balance is pretty much ideal. I’m shooting to retire early-ish, but not crazy early.
I could probably double my salary by working my butt off at a startup or FAANG, but I really prefer where I’m at. I make almost double the local average income, so I’m paid well and live comfortably, but I’m not rich by any stretch.
I have been just bewildered at the proliferation of excessive scripts and garbage on seemingly every webpage over the last decade. I’m no web-dev, but I’m pretty positive that the vast majority of websites could remove 99-some percent of their javascript bs and their websites would function just fine. So many are pretty much unusable these days. It’s atrocious.
I’ve been working at organizing a bunch of stuff I’ve been collecting over the years … data, writing, lists, ideas, whatever … I kept using all sorts of services, apps, websites, cloud services and all sorts of crap to maintain them all but eventually it all becomes too complicated and breaks down.
I’ve since discovered just using simple text files and services that just use simple text mark down … no special service, nothing proprietary, easily transferable and interoperable.
I started looking at websites the same way … I don’t care what it looks like, I just want to read the information … you made it too hard for me to read your simple text info? You’re asking me to turn off my ad blockers and turn on Java script? All to read 200 words on your site? I’ll skip it and move on to the next site that will allow me.
I manage a web dev team. We try to optimise as much as possible but then there’s all sorts of tracking that gets tacked on by personalisation teams, opti teams, things like Tik Tok, Facebook, Twitter/X scripts inserted too… It’s pretty shit. And sometimes when things break it makes it super hard to debug too
I’m a web dev and yes they could. It’s annoying that web devs get blamed for it though, the reason for all the javascript is mostly business decisions out of our control.
Mainly the tracking scripts which the marketing department adds against out will. But also it’s a lot cheaper to have a client-rendered web app than a traditional website (with client side rendering you can shut off all your web servers and just keep the api servers, our server side processing went down 90% in the switchover). And it’s more efficient for the company to have one team working in one programming language and one framework that can run the backend and frontend, so the frontend ends being a web app even if it’s not really necessary.
Fwiw, I don’t blame the devs. That’s just me saying I’m not an expert. I understand it’s a management/corporate decision.
And thanks for the explanation. That clarifies the changes I’ve been noticing.
A bunch of websites operating as web apps would help explain the bloat. Great idea if somebody is navigating a good chunk of your website. Horrible idea if 99% of your traffic is people being linked to a news article and then leaving afterwards.
REACT EVERYTHING
I made a stupid little page that downloads a Pathfinder 2e SRD API, and then randomly combines an ancestry, background, and class from that list and displays it on screen. It’s really nothing special, I hacked it together in an afternoon. But I showed it to a friend and they were blown away that I didn’t use a framework for it. I was like, “it does three things. Why would it need a framework? What would I even use a framework for?”
They still couldn’t believe I did it by hand.
I’ve chatted with a few experienced web devs, and from what I’ve heard, there’s a whole group of “web programmers” out there that just learn React and other fameworks, but don’t actually know how to code anything themselves. So many places won’t even consider you if you don’t know React.
And here I am still thinking jQuery is an excessive amount of page bloat.
This is accurate. I’m a full stack dev, and a huge number of job postings I’ve seen over the past ten years or so have switched to React.
I recommend to use an adblocker. It’s not a moral question anymore but pure self-defence, says multiple US secret services.
And thats why i believe that ublock origin is needed for modern web browsing
Yup. If websites respected me, I’d respect them back and not need uBlock Origin.
No corporate website respects you in the slightest, they are just greedy for your metrics.
Yup, hence why uBlock Origin stays on.
Agreed.
People seem to forget that in the past you didn’t run a constant antivirus on your computer constantly, and would just occasionally run a scan if suspicious activity happened. At least until malicious web activity became so bad and everyone HAD to run antivirus.
We are approaching that point for web blockers.
My simple home page is 10 KB now. And you might not think that’s such a big deal, but it has more content than Google’s search page and that rings in at a couple MB IIRC. 😁
On the contrary! I absolutely loathe how bloated webpages have become over the last few decades, so it’s very refreshing and laudable to see a webpage that tries to keep itself as small as possible.
How do I measure how much data my page loads? Now I’m curious
- Press F12 to open the Debugger.
- Click the “Network” tab
- Press Ctrl+F5 to reaload the whole page (including previously cached files)
- under the list of transfered files in the greyish bar above the debug console (if enabled…) you see the total number of requests the site made and the total filesize that has been transfered; lower is better.
Picture: https://superuser.com/a/1718133
Thank you for the detailed answer!
If you can’t answer this question you’re doing it wrong. It should be as simple as “how large are the files in my web hosting folder”. All this fucking tech stack bloat is so unnecessary.
In the developer tools in the Network tab. FF sums it up at the bottom of the list when you reload (e.g. for this page “24 requests, 4.74 MB transferred”). Chrome must have something similar. Be sure to check “Disable cache” in the devtools.
Chrome reports the memory a tab uses if you hover over the tab. Look at the task manager within your browser. Try clicking on the burger bar, then “More tools” and “Task Manager” within the browser.
Oh, I didn’t know I could do this in DevTools! I figured I would need some other tool
B-B-BUT STORAGE’S CHEAP, BRAH!!!11! INTERNET’S FAST!!!11 CPUS ARE POWERFUL11!
Sorry, not everyone speaks rich and not everyone speaks poor
Me, with my cheap Motorola: you guys have internet problems?
You see, stuff like this is why I never understood the wave of “Android Go” and “Lite/Go” apps a couple of years ago.
On my old low end phone, the native Twitter app ran infinitely better than the Web based “Twitter Lite”. This applied to almost every “Lite” app compared to their regular versions.
I feel like whoever started that “Webapps are great for low end” concept never actually tried to run a modern Webapp on a slow phone.Edit: My comment is focused mostly on the push of Webapps on low end phones. I’m sure there are great, proper “Lite Apps”, and I quite like the idea of Android Go, I just think the implementation missed the mark and that a lot of companies pushed out a crappy, poorly thought out webview just to cash in the “Lite” trend without caring about the end user.
I only ever used the lite version of FB Messenger. Shit was much better than the full version, especially without all the bloated “features” that I didn’t use at best and being annoying/battery drains at worst. Was noticeably snappier on both my old and new phones. Fortunately most of my friends started using Discord and/or Signal with better features (and one less Meta app to have running).
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea. As so many apps are just not optimized and bloated. Just being coded to rely on higher specs to make up for said lack of effort in cleaning up stuff. The ads on ads on ads being part of the issue as well. Which is only getting worse with the close buttons not loading unless shit has been however many seconds. Seems that the “hit box” for the close buttons is getting smaller and smaller to guaranty the ads are clicked on and then open another app or a browser. Though optimizations and better coding won’t fix dirty underhanded grifts.
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea.
I think that too!
I’m just not sure Webapps are the way to go about this over native, smaller, leaner apps.
The lite apps also take up less user storage. Which was a big issue for lower end phones at that time. Once you ran out of storage people struggled to install new apps. Even with external SD cards, as it wasn’t an easy concept for some people to get over.
Of course an app that is compiled ahead of time to run natively on the cpu would run faster than a web app that compiles it bloated JavaScript code on the fly.
The web app versions was to avoid having to download large apps, not to be faster. They are slow because the companies tried to have feature parity with the native app and also stuffed it with tracker software. Web apps are supposed to barebones.
Every justification made for webapps are transparent lies to get access to more user data.
I am so fucking tired of corporations lying with no consequences to the detriment of their customers.
See also The Website Obesity Crisis, nearly a decade ago.
Here’s an article on GigaOm from 2012 titled “The Growing Epidemic of Page Bloat”. It warns that the average web page is over a megabyte in size.
The article itself is 1.8 megabytes long.
The problem with picking any particular size as a threshold is that it encourages us to define deviancy down. Today’s egregiously bloated site becomes tomorrow’s typical page, and next year’s elegantly slim design.
The author links their tweet saying “your website should not exceed in file size the major works of Russian literature.” At the time, that page on Twitter was 900 KB. Today it is 11 MB.
And a lot of that is tracking nonsense.
I work on a full blown web app, and we’re about 11 MB (will look into trimming the fat). We have features like PDF report generation, 2D drawing, and fairly heavy algorithms relevant to our industry. We have thousands of Typescript files, and something like 500k+ lines of code. We also have lots of SVGs for icons, canvas stickers, etc.
So after all that, we’re about the size of an average Twitter/X page. Those are not the same order of magnitude in complexity…
And a lot of that is tracking nonsense.
That’s in the slides. It’s one of my favorites:

My old project I got to architect the frontend ran lean at around 300KB - part of our target audience had older phones so it was designed with that in mind.
At my new job 22MB is child’s play. To be fair they might do it better with the next version.
Similar to me. Previous job we tried our best to squeeze any ounce of optimisation out of it. Mainly because I was on the SEO team and we had to focus on the core web vitals. Everything was deferred and every image was optimised.
New job, we don’t even have any metrics.
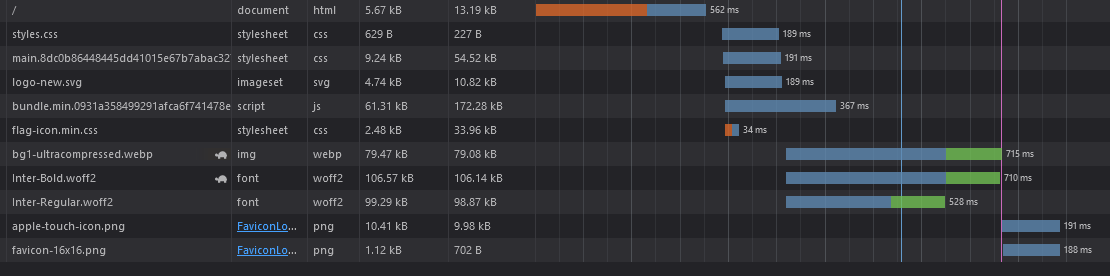
I ended up using a static site generator for my personal site because I fucking hate JS and frameworks and WebComponents. The front page is 646 KB and it loads in 4 seconds. I’d love for it to be 1 second or less, but the fonts are a factor.
And I shrunk the shit out of that background too with pngcrush so miss me with that.
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2"> ___
___Honestly, 4 seconds is really slow, especially with static HTML. I built my first companies’ site myself, it includes a video on the front page and jquery, is built by PHP, and on descent Internet connections the front page will load in slightly over a second, other pages dip under that.
There are loads of tweaks you can make to -any- site, and total amount of bytes really isn’t the only speed factor here.
Not that you’d want to because you hate JS and web components and all that, and there’s nothing wrong with your website, but NextJS supports Static Site generation.
So, JS and frameworks and webcomponents can get the job done for simple stuff nowadays. My portfolio page has a load time of 631 ms using the SSG built into NextJS, and its really similar to your website.
I love all your replies.
You wouldn’t get these responses from stackoverflow.
This isn’t even a programming or development community…it’s a general interest one.
You didn’t even ask for help.
I gotta say I came in here to flex and I learned so much. I am going to roll some of these changes really soon once I find out where to best add them to my Hugo template. I’m going to reply to some of them below to clarify some things:
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
This is the most interesting because I didn’t even know this was possible with HTML5, so I want to add this right away.
I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
The background is a large image in the CSS via background-image, I don’t know how easy it would be to change it to a srcset but I will give it a shot
The fonts can be loaded from another file that ends in the cache, lowering load time next time.
At the very least they need to load last because they are the largest burden
My front page is 613KB with Wordpress. Moral of the story, you don’t have to use a static website generator to have light things.

Can I achieve the same with vue.js or flutter? I need to learn this
Yes. You can. I have a personal site that is using nuxt static site mode and it renders extremely fast and clean output.
And how do you plan to manage your posts, database etc. and render stuff in those? You still need some backend solution like Wordpress, you can use vue as a frontend library for it… or vanilla JS, or jQuery…
Ah, for that I’ll just dump some fast API or flask thing. Vue or flutter will just handle the front end
So… you are aware that FastAPI and Flask will always be significantly slower than Wordpress… because Python, always running processes etc.?
You’re building a simple website / blog just use Wordpress, it will output most of the pages into plan simple and fast HTML, then add a few pieces of vanilla JS or Vue (if you’re into that) to make things “fluffier”. Why bother with constant XHR requests when you’re just serving simple text pages?
With Wordpress you’ll also get all the management, roles, permissions, backend for “free” and you can always, like sane people, cache the output of the most visited pages. Wordpress also provides a RESTful API if required.
No I mean, I wanna make a full project but without bloating the front end website
Check out https://250kb.club all performance sites focused on speed and small size.
Or maybe the 512kb.club a more reasonable balance between 250 club and the 1mb club.
Also with a view: jankfree.org for a similar focus on performance.
The entire Material Design framework in JS and Web Components in 80kb
https://clshortfuse.github.io/materialdesignweb/components/buttons.html
JS and Web Components are not the problem. Poor design is.
, but the fonts are a factor.
I’m not sure if the possibility is there depending on your use case (eg.: you are exporting the fonts) nor if the cost of doing it would be worth the shot, but you can send minified
versionsvariants of fonts, too.I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
The fonts can be loaded from another file that ends in the cache, lowering load time next time.
Loaded pretty much instantaneously on my phone (a second at most). Then again, I block third party fonts.
When ever I used to have issues with my internet I used to use news.com.au as a test to see if the issue was fixed, if that site loaded than anything would.
Wet Ass Pussy is clearly the answer.
I have a WAP phone, and to my surprise google loads
I’m delighted. I wonder if they still employ one lone engineer with the title “WAP Architect” :-)
Gemini
Capricorn
You made me look, alas, no dice to a web thingy.
Shh it’s a secret https://geminiprotocol.net/